 |
| Table of content for bloggers |
 |
| Table of content for bloggers |
I hope you all are aware that, Blogger does not allow plugins like WordPress, but, with the help of this post you can easily create a lightweight Table of Content for your blog post. So In this post, I will explain a step-by-step method to install TOC for your blog post and pages.
What is a Table of Contents?
A table of contents usually includes the titles or descriptions of first-level headings (chapters in longer works) and often includes second-level headings (sections or A-heads) within the chapters as well, and occasionally even includes third-level headings (subsections or B-heads) within the sections as well. The depth of detail in tables of contents depends on the length of the work, with longer works having less.
Types of the table of Content
- Automatic table of content.
- Manual table Of Content.
Automatic Table of Contents
An automatic Table of Contents uses Styles to keep track of page numbers and section titles for you automatically. ... If you have used Heading styles in your document, creating an automatic table of contents is easy. Place your cursor where you want your table of contents to be.
Benefits Of adding Table of Content
- Make a good impression. A document with a table of contents has a more professional appearance
- increase SEO performance
- rank post fastly Due to bots coming with traffic easily get identified topic of your post
- Provide a road map
- Complement your training outline.
How to add a table of contents in blogger?
Now we are going To discuss How to add the table of content to the blogger
step 1:
go to your blogger dashboard and open theme options and choose edit Html. Then search for <head> and copy the following code ad paste it below the head tag
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;} .mbtTOC ol,.mbtTOC ul {margin:0;padding:0;} .mbtTOC ul {list-style:none;} .mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;} .mbtTOC a{color:#0080ff;text-decoration:none;} .mbtTOC a:hover{text-decoration:underline; } .mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;} .mbtTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
step 2:
now copy " ]]></b:skin> "and search for it then copy following code and paste it below "]]></b:skin> ".
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;} .mbtTOC ol,.mbtTOC ul {margin:0;padding:0;} .mbtTOC ul {list-style:none;} .mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;} .mbtTOC a{color:#0080ff;text-decoration:none;} .mbtTOC a:hover{text-decoration:underline; } .mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;} .mbtTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
step 3
<data:post.body/> Note: If you will find more than one <data:post.body/> so replace all by this code below.
<div id="post-toc"><data:post.body/></div>
step4:
Goto your blogger post. Then switch to "HTML" mode and then paste the following HTML code just before the first heading.
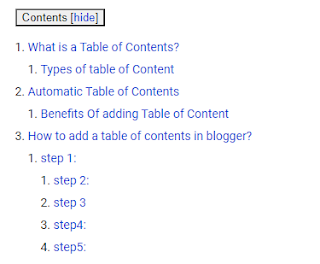
<div class="mbtTOC2"> <button>Contents <span>[<a onclick="mbtToggle2()" id="Tog">hide</a>]</span></button> <div id="mbtTOC2"></div> </div>
step5:
Copy following code and paste at the end of the post then guys boom your table of contents is successfully added go and check it out.
<script>mbtTOC2();</script>
Hey, friend, you get clear view of how to add a table of contents un a blogger.so if you have any questions then ask them in the comment box. Surely as soon as possible I'll try to answer your question.
Stay connected 💖 for such technology-related content.

This comment has been removed by the author.
ReplyDeleteThanks brother this is really easy way to add Table of content in blogger
ReplyDeletePost a Comment